A few forums I’m on – most notably Github – support Markdown so I thought I’d take a look at how i can work with it.
There’s a great little how to on maketecheasier.com that shows how to generate the HTML output right from the Kate text editor. Kate supports build profiles (which can just be a shell command) to make the code-to-build process seamless.
First, install Pandoc to convert the Markdown markup to HTML and create a build profile to run a command to convert the working text file into a HTML one.
pandoc -r markdown -w html -o %f.html %f
Then hit your keybinding (in my case Ctrl+Alt+B) and voilà the html file will be generated. You can also go a step further and spawn Firefox (or any other browser) to open the file so you can check the HTML output immediately.
pandoc -r markdown -w html -o %f.html %f && /usr/bin/firefox -new-window %f.html
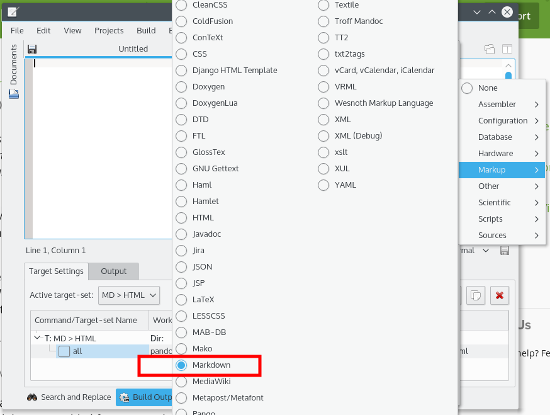
Oh, and it’s worth mentioning that Kate supports Markdown syntax highlighting too.